電脳世界から「!caution!」のメイキングです。
今回は『デジタルなイメージ』をメイキング用の記録を取りながら作ってみました。
誰でもできるようにていねいに解説しようと思い、画像(スクショ)多めになっています。
【 使用ソフト 】
・Apophysis
・Adobe Photoshop
フォトショップと聞いただけで敬遠する方がいるかと思いますので、先に「フォトショップじゃなきゃダメなのか?」という話をさせていただきます。
結論から言うと、このような画像編集はクリスタやSAI、Gimpなどでも可能です。
特定の機能に限定すればフォトショップ以外のソフトではできないことも当然あります。
しかし別の方法で同じような表現をすることは可能ですし、クリスタやSAIのほうが優れている部分もあります。
ご自身が慣れているまたは慣れたいソフトで試してみてください。
なので「フォトショップを用意しろ!」「フォトショップじゃないと無理」というわけではありません。
ちなみにApophysisは無料ソフトです。
Apophysisの使い方についてはほんの少し説明をしますが、
フォトショップは持ってない人も多いと思いますのでフォトショップの使い方についてはほぼ説明はありません。
また素材配布(画像配布)は行っておりません。
1.素材作り
まず素材を作ります。自分で作った素材は創作における財産の1つになります。
今回はApophysisというフラクタル作成ソフトを使用します。
おすすめはApophysis7Xです。使っている人が多いので講座などが得られやすいと思います。
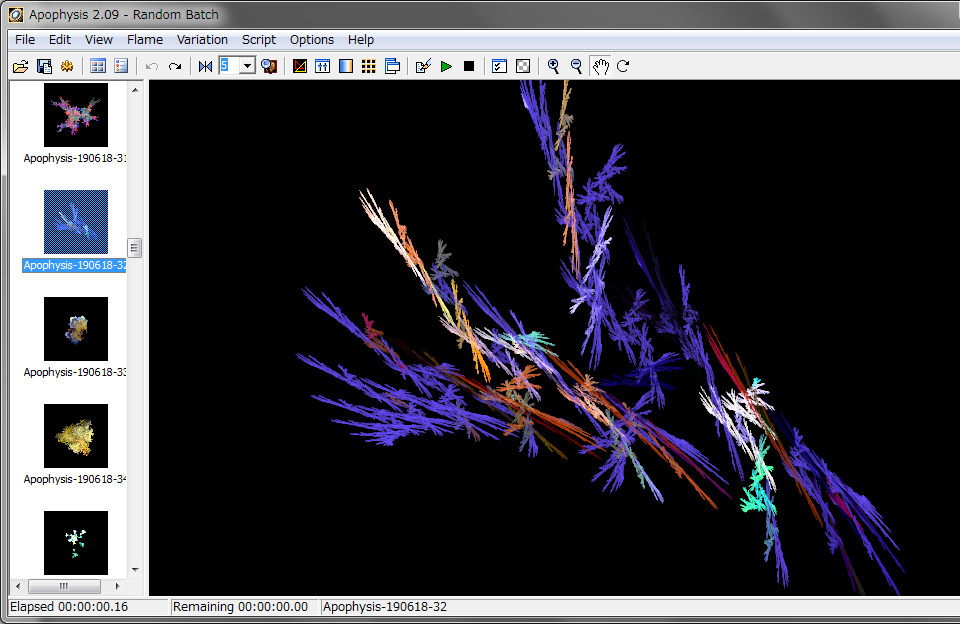
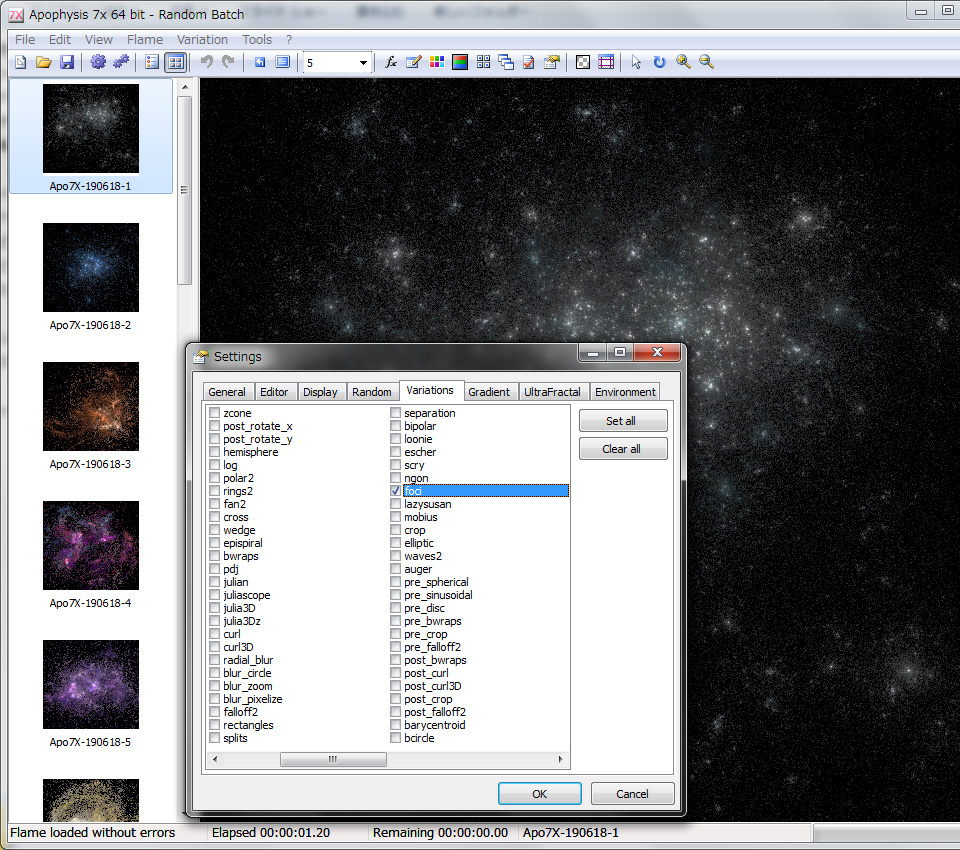
2.09の画面ですが、起動するとこのようになっています。

Apophysisは(デフォルトの設定)起動すると毎回異なる結果を出してくれます。(たぶん!)
左のサムネイルを選択すると右側に表示されます。
そのままの形状・色でも使えそうなときがありますが、Variationを変えたり、位置や色を変えることが可能です。
画像が粗いですが、反転している「5」という部分の数値を上げると粒子が細かくキレイになります。
が、その分変更を加えた場合に反映処理が重たくなります。
確認用なので書き出し結果には影響ありません。作業しやすい数値に設定しましょう。
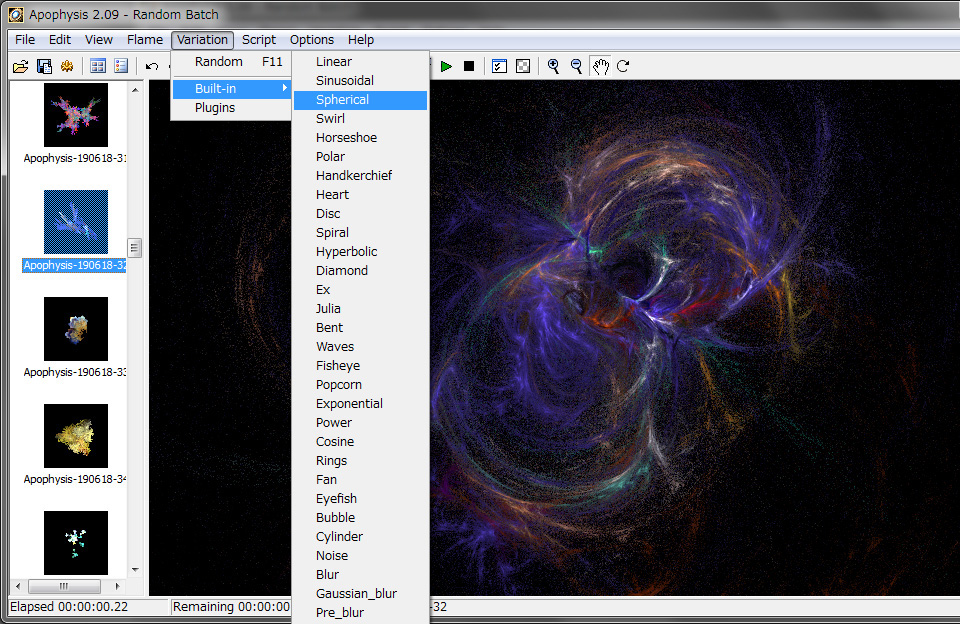
さっきの画像にVariationの「Spherical」を選んでみました。

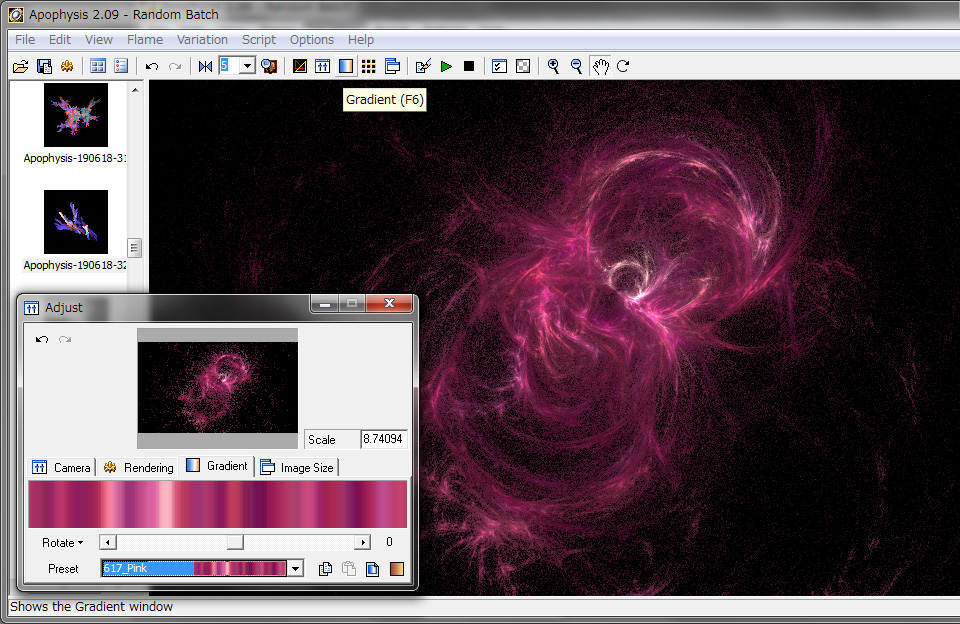
「Gradient」で色を変更することも可能です。

ほかにも「Camera」はフラクタル全体の位置を変更でき、
「Image Size」はキャンバスの大きさ(アスペクト比の意味合いが強い)を変更できます。
黒い背景の赤と黄色の三角はフラクタルの発生位置を調整するような機能です。なかなか難しくて使いこなせません…。
四角が9個並んだアイコンはVariationを徐々に変えるような機能です。わかりやすくていい機能です。
再生ボタンは現在のフラクタルを動かし、止めたところが結果として表示されます。使いどころが難しいw
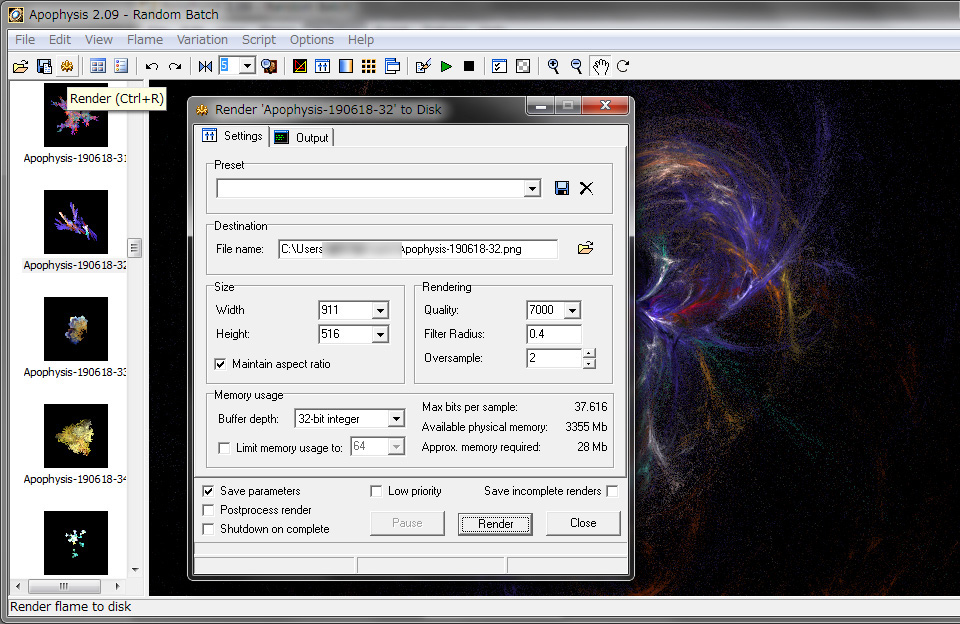
これで良しと思ったら書き出しをします。

Apophysisは「保存」では.flameという…いわばフラクタルの設計図しか保存されません。
画像として使用する場合「レンダリング」をします。
レンダリングは「Size(縦横の大きさ)」と「Rendering(きめの細かさ)」の設定によって、
レンダリングにかかる時間や書き出した画像のクオリティが大きく変ります。
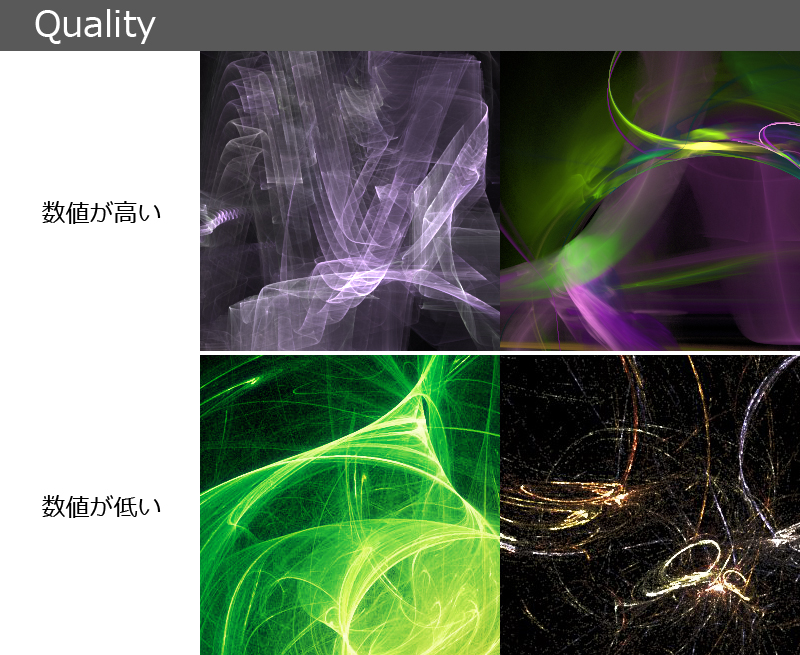
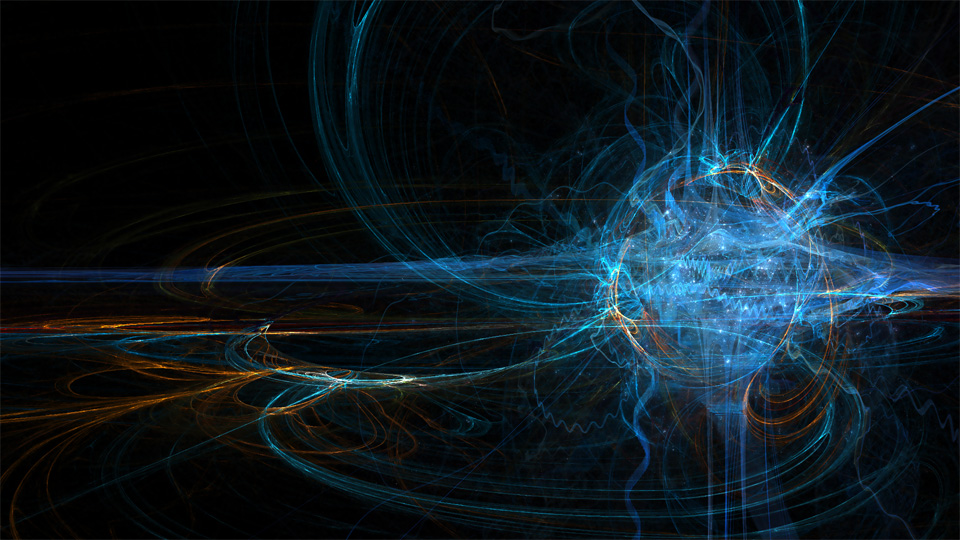
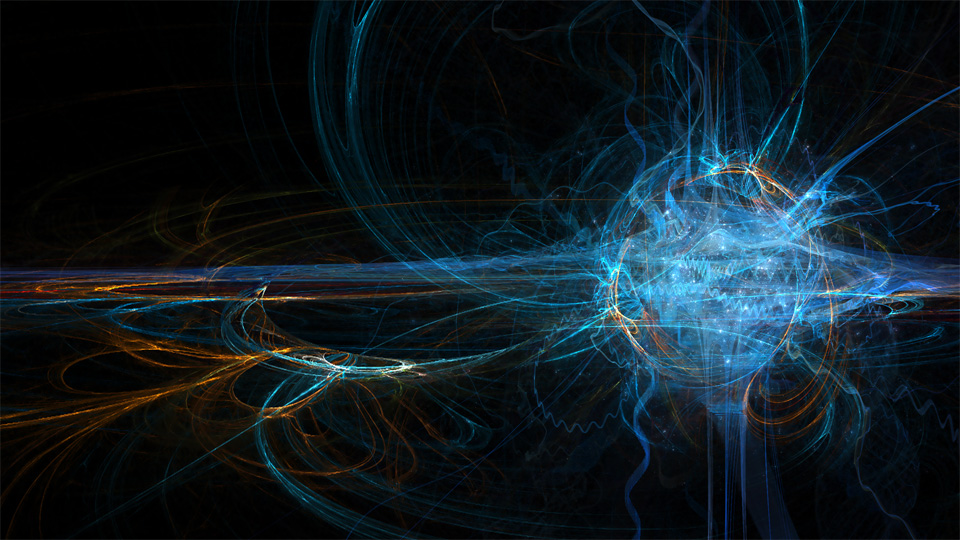
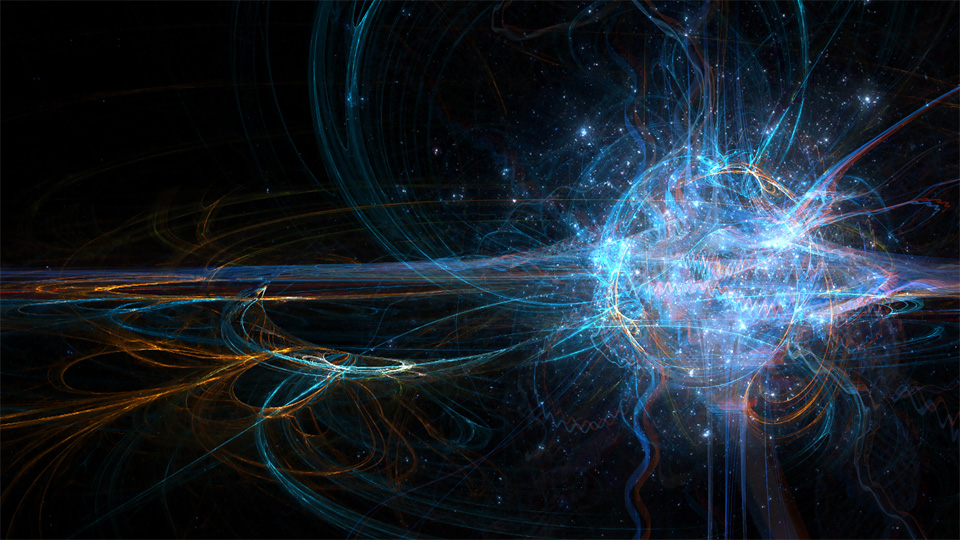
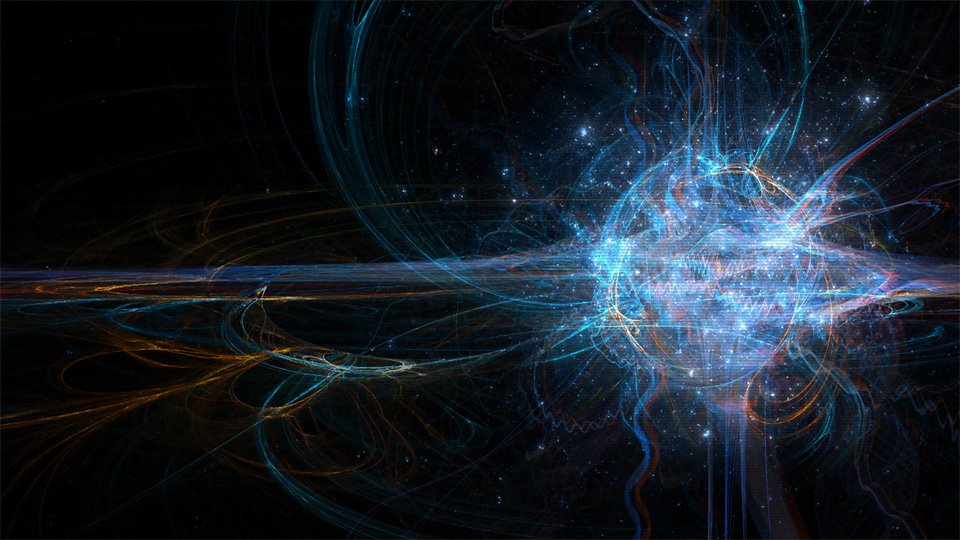
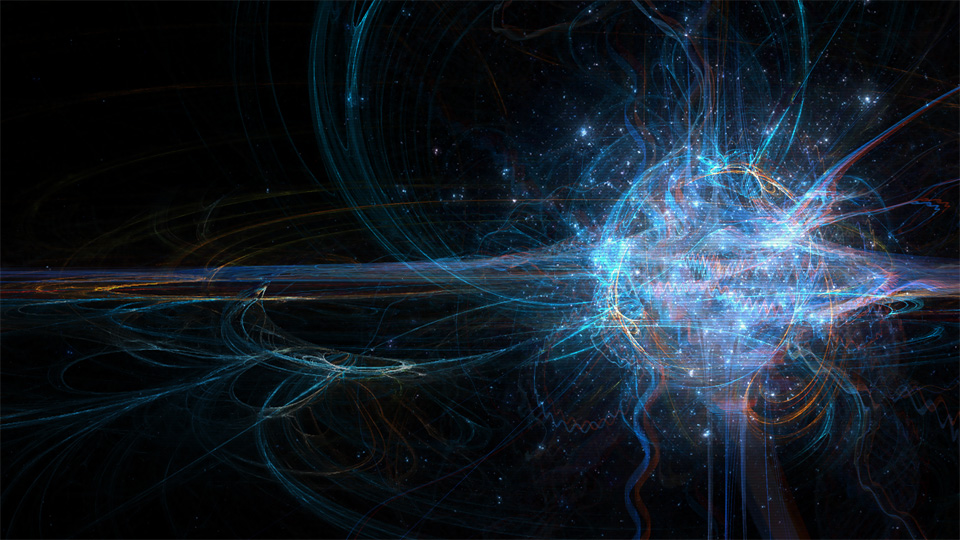
以下の画像をご覧ください。

違う画像なのでわかりにくいかもしれませんが、粒子の細かさの違いがわかるかと思います。
数値が高いと粒子が細かくてカーブもキレイですが、その分レンダリングに時間がかかります。
私はApophysis7Xは星のような画像専用にしています。
Settingsで同じような形状が出るように設定することも可能です。
私もほかの方の解説のまま設定しているので詳しいやり方は省略します。

このように素材をいくつも用意していきます。
2.Photoshopでの編集
フォトショップで作りたい大きさでキャンバスを新規作成します。
余白を取るときもありますが、今回はメイキング用だったのでわかりやすく余白なしにしました。
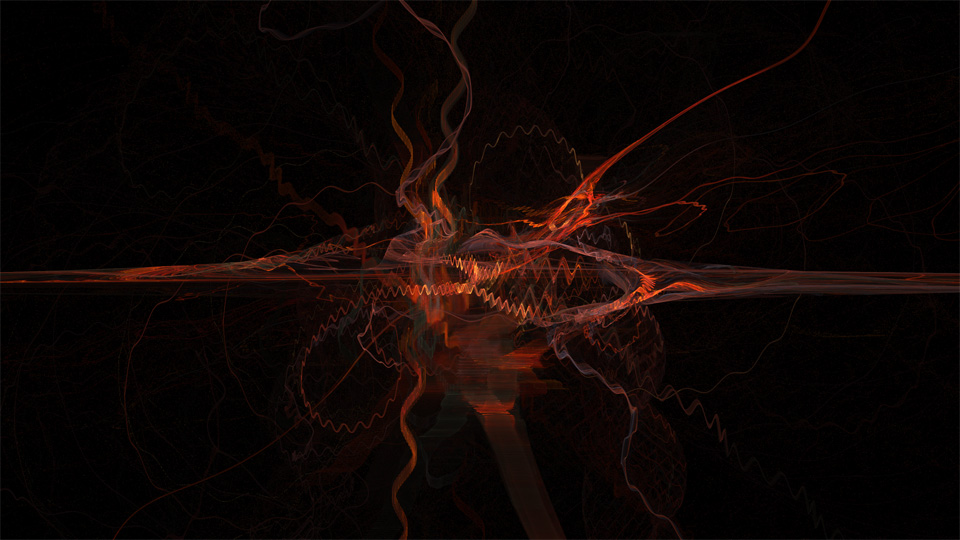
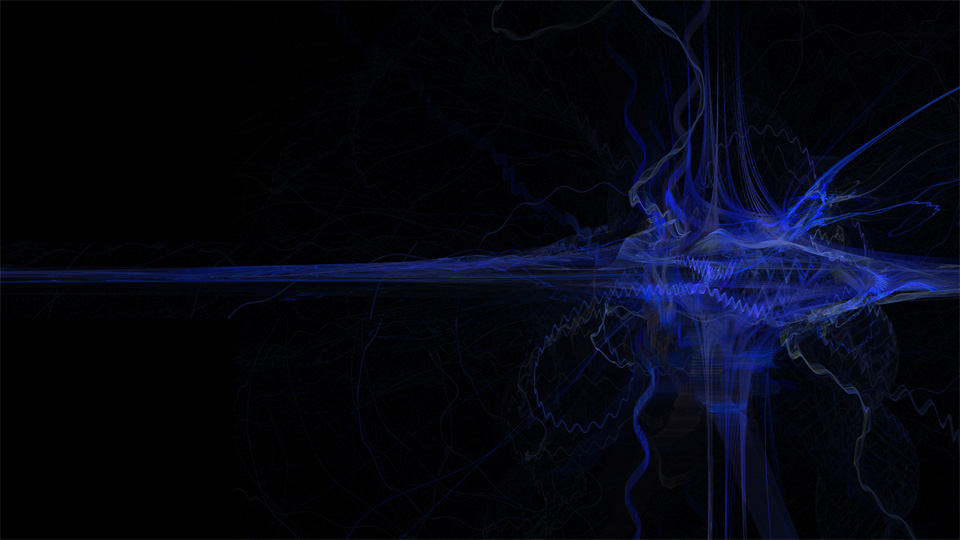
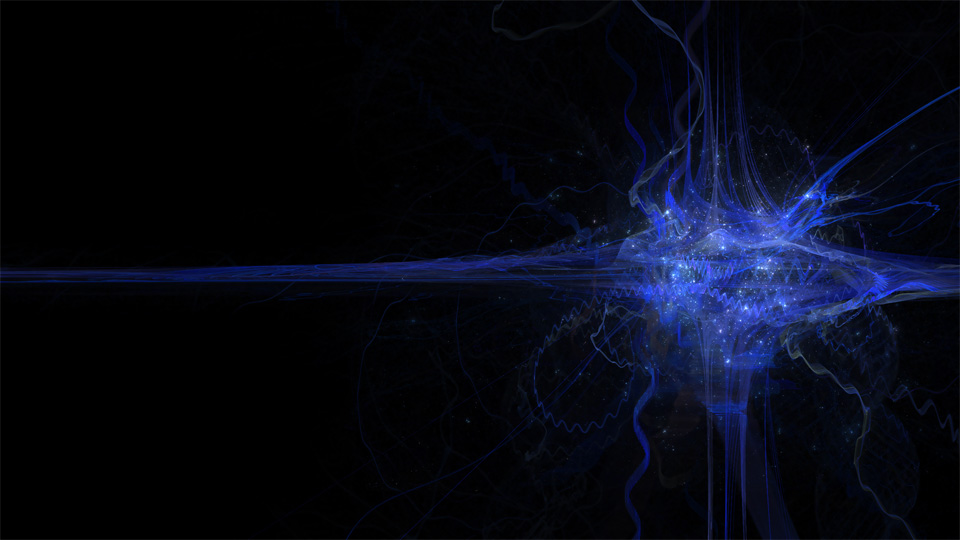
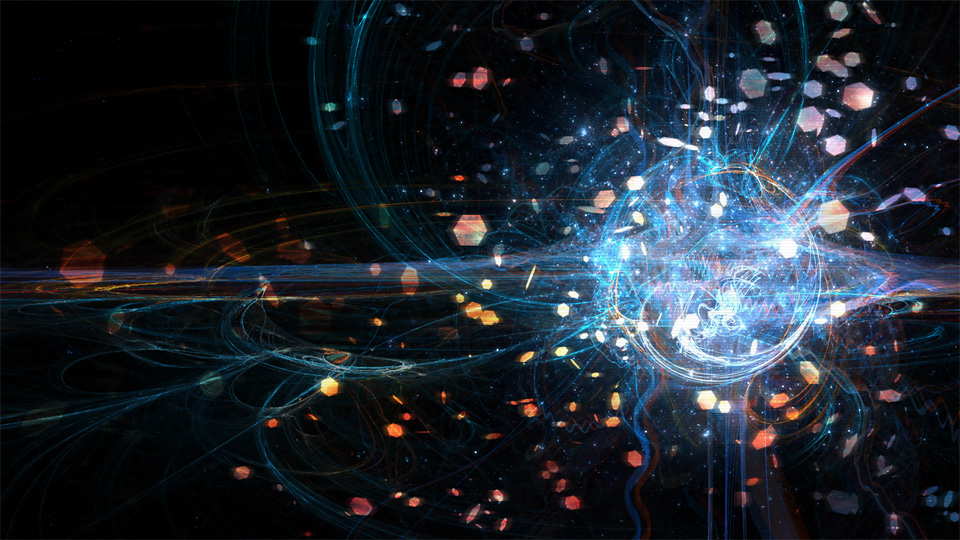
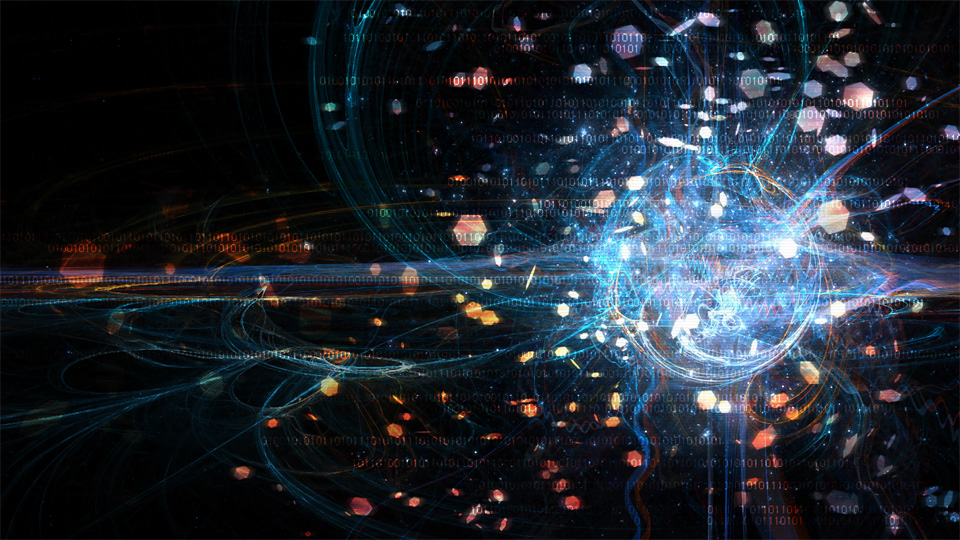
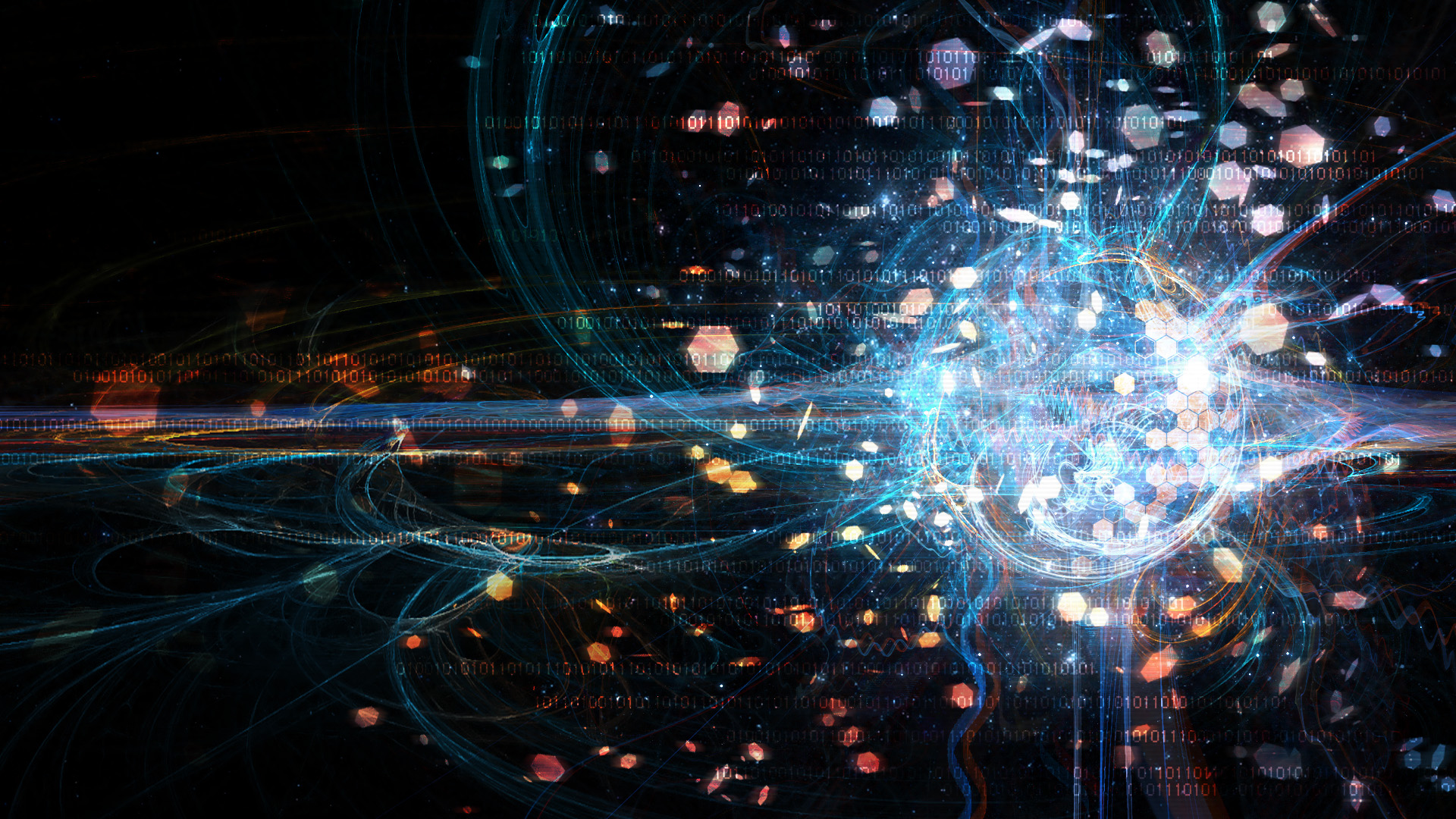
今回の基本になる素材はこちらです。

以前にも使った素材なので構図を変えようと思いました。
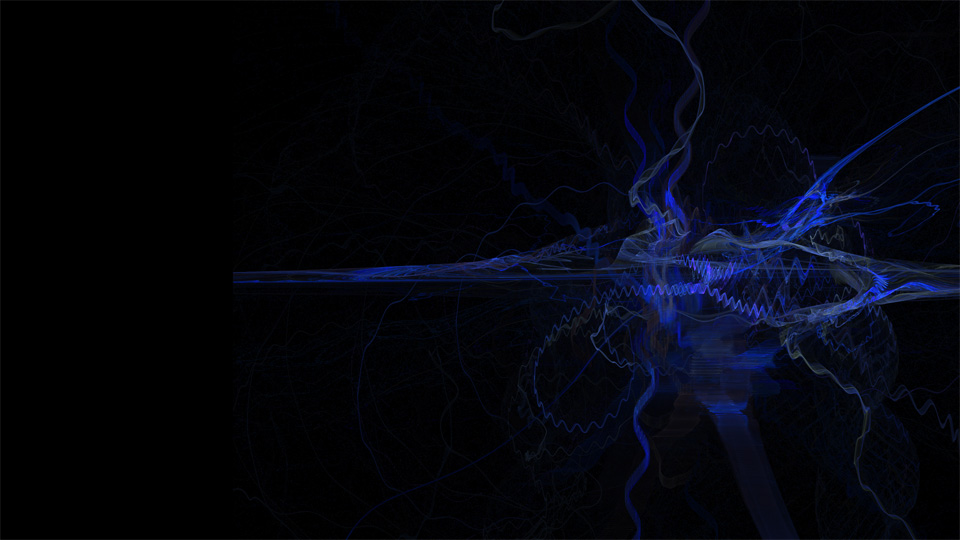
色と配置を調整しました。

足りない部分はコピーし引き伸ばして自然に見えるようにします。

少しの差ですが、伸ばした部分が目立つので薄くしました。

他の素材を配置してみました。

青の系統が違うので色を変えてみました。
部分的に白っぽくして、他の部分はベースの素材になじむように青や黒で調整します。

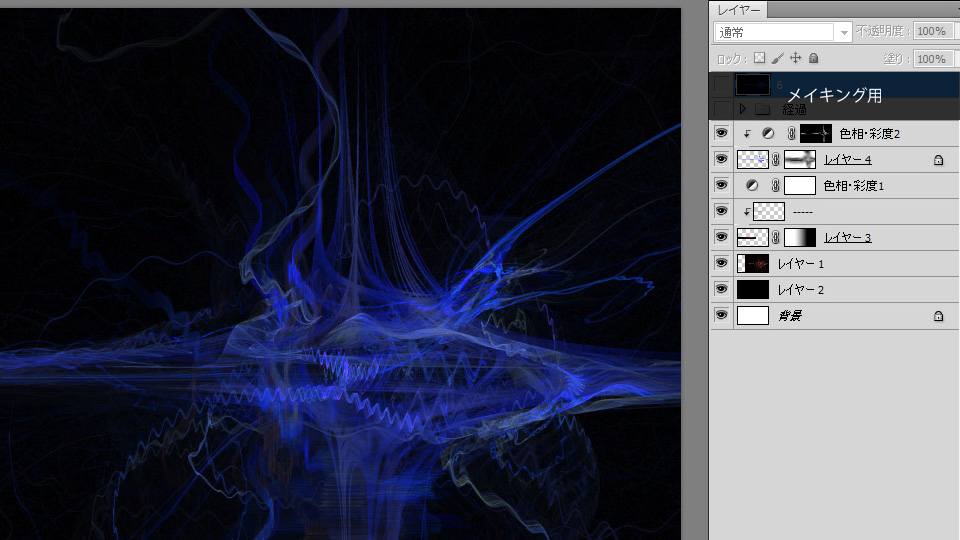
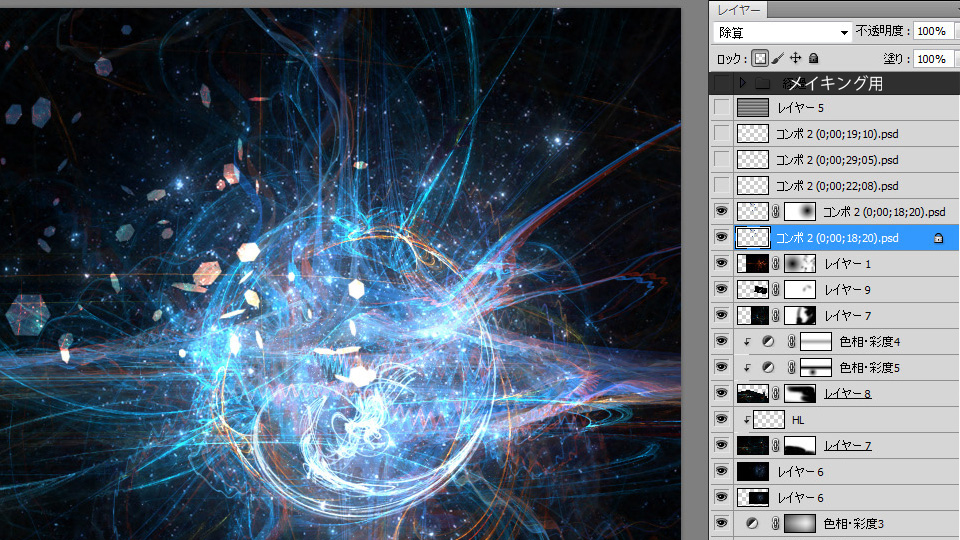
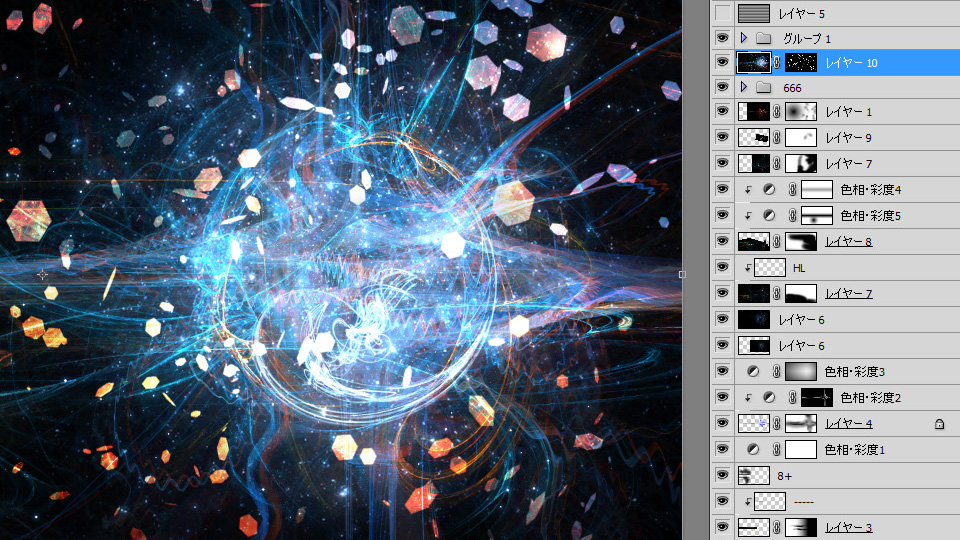
ここまでのレイヤー構成はこんな感じです。
「色相・彩度」は調整レイヤーを使っていますが、素材そのものの色を変えてしまっても問題ありません。
私はあとで調整がしやすいように適宜レイヤーを分けるようにしていますが、
レイヤーが増えるとその分動作が重くなったり管理が煩雑になったりするので、レイヤー分けは好みだと思います。

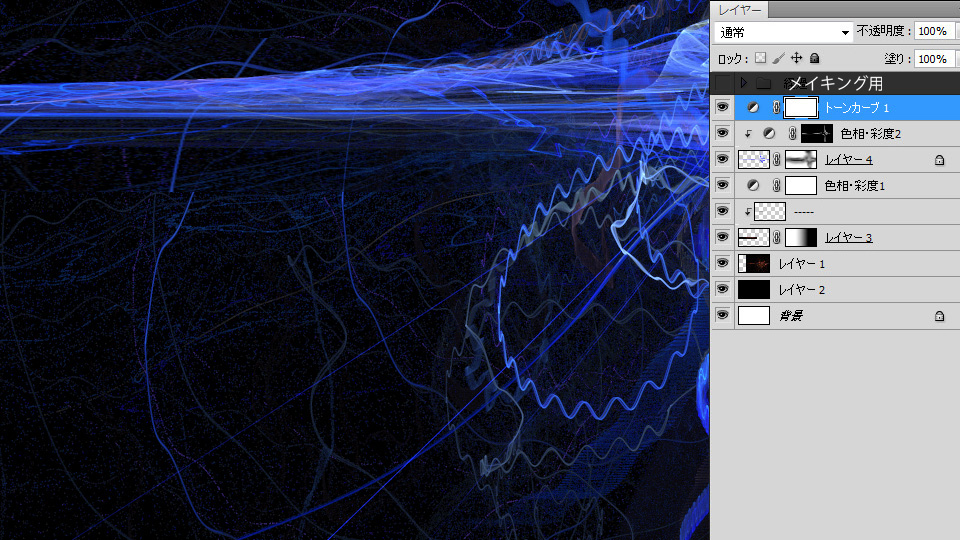
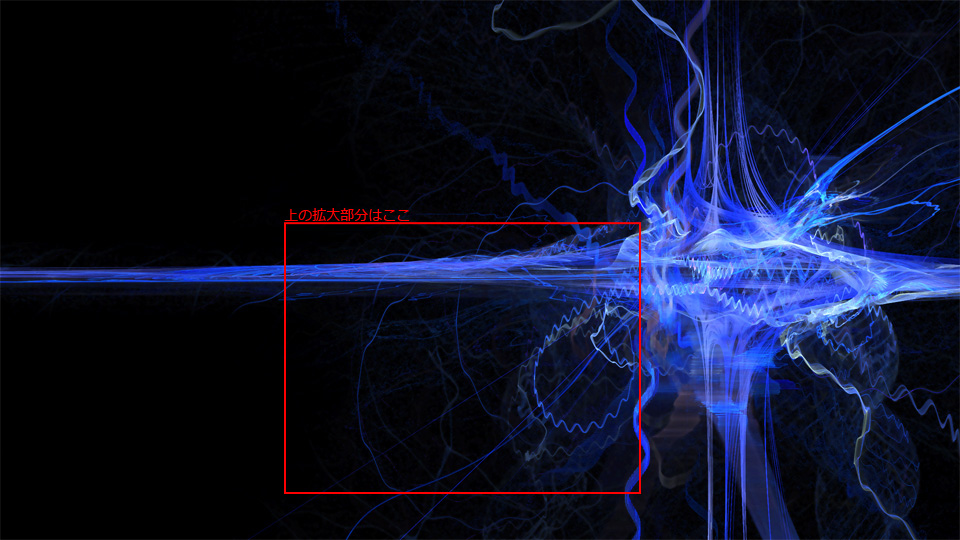
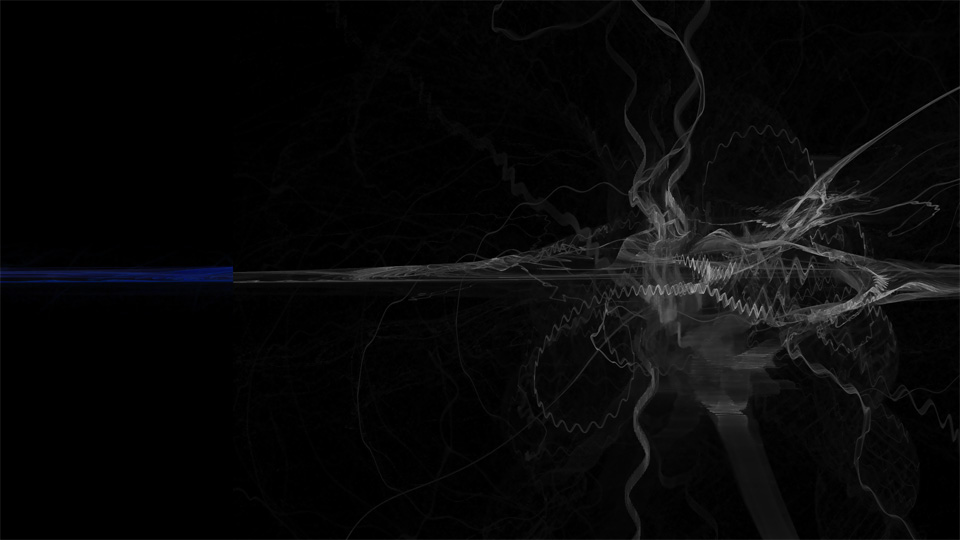
ここで暗い部分を明るくして、切り貼りした部分などを確認します。
(他のソフトであれば明るくなるレイヤーを使ったり、確認用に統合しそのレイヤーに「明るさ・コントラスト」などのフィルターを使うといいと思います。)
粒子の粗さが目立っていたり、線がぶつッと切れてしまっているのがわかりました。

フィルタの「ぼかし(表面)」やブラシなどでぼかして滑らかにしました。

情報量を増やそうと思い、基本の素材を複製して色を調整します。
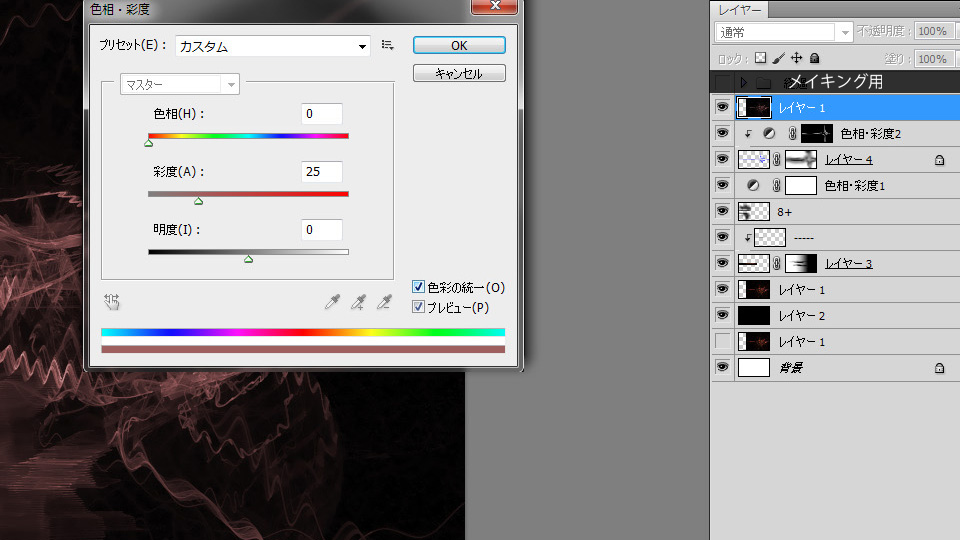
元の素材は何色か入っていましたが、「色相・彩度」でそのまま色相を変えるとごちゃごちゃしてしまうので、とりあえずモノクロにしました。

やっぱり色をつけることに。
乗算やオーバーレイで色をつけてもよかったのですが、
「色相・彩度」の「色彩の統一」にチェックを入れるとモノクロのレイヤーにも色がつきます。

こんな感じの色になりました。

さっきのレイヤーのレイヤーモードをスクリーンにしてずらし、
マスクでぶつッと切れている部分を消してなじませます。

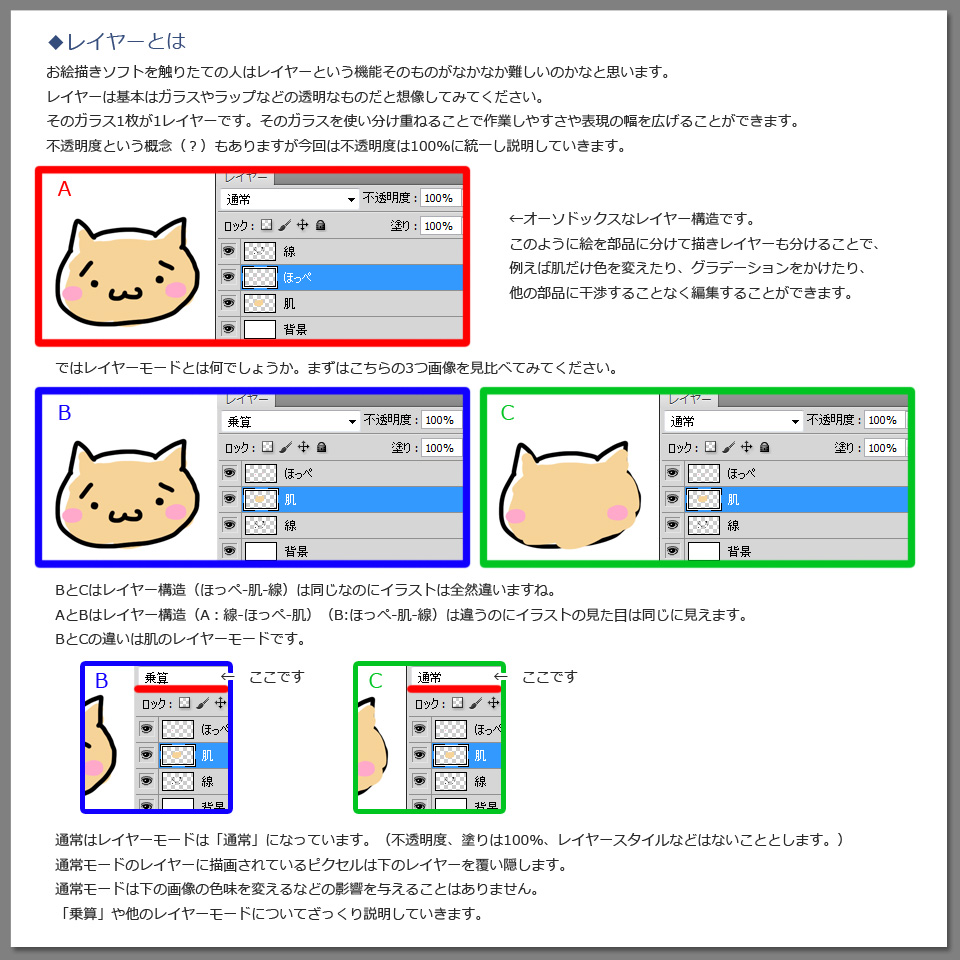
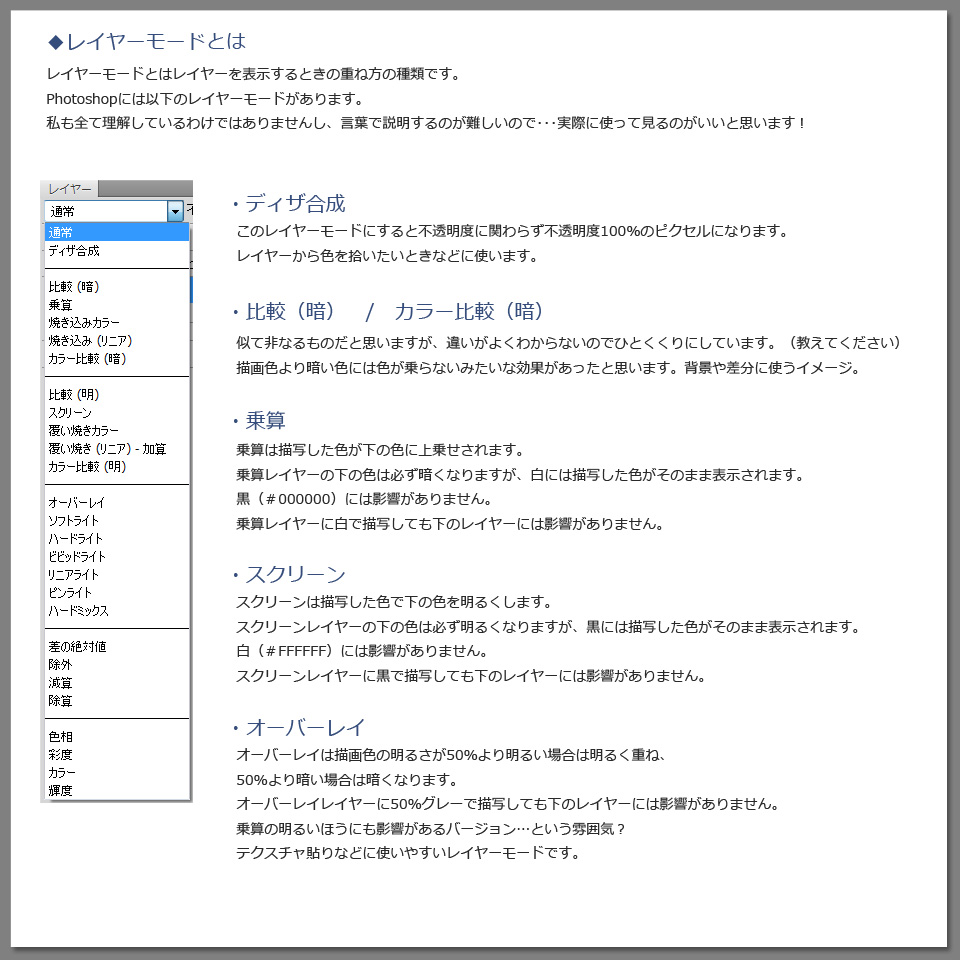
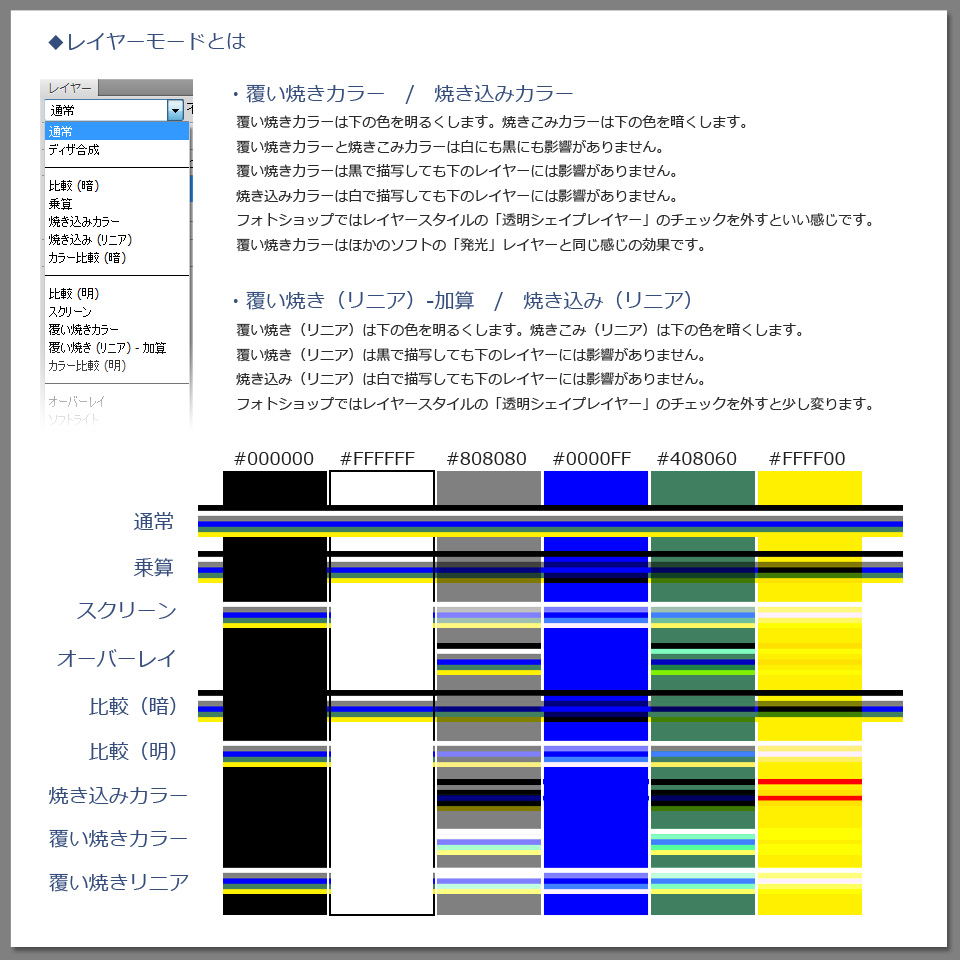
レイヤーモードについて
「レイヤーモード」「スクリーン」という単語が出て来たので、知らない人のために説明します。
わかる人は飛ばしてください。



Apophysisでレンダリングしたものは私がよくわかってなかったので、背景が黒のものと透過のものが混在しています。
今回背景が黒いものは基本的にレイヤーモードはスクリーンにしています。
上記の説明にもあるようにレイヤーモードは試してみてこれがいいかなというものを探したほうがいいです。
本題に戻ります。
同じように赤を配置します。

シアンが目立つので部分的に薄くしました。

フィルタの「ハーフトーンパターン」で走査線っぽいのを作ります。
新規レイヤーに白で塗りつぶして「ハーフトーンパターン」でパターンタイプ「線」を選び、線の太さなどを調整して適用します。

走査線のレイヤーモードはいろいろ選択肢がありますが、
黒い部分が黒のままであってほしいことと、色が重なった部分が明るいので今回は「乗算」にしました。
不透明度を下げて邪魔にならず存在感はある感じに調整します。
3.やりなおし
前作ったのと似てるなあと思ったのと、パッとしないなあと思ったので、
赤い素材を配置する前まで戻って、別の素材を配置しました。

また別の素材を配置しました。
右側の曲線が円形を描いているので、円形を意識して配置していきます。

色がバラバラなのでベースの素材を新しく追加した素材の水色に寄せてみました。

レイヤーを複製して円形を強調してみました。

左側に伸びた線が中心の線から離れているのが気になるので少し強引ですがベースの素材に沿うように配置しました。

ベース素材をオレンジ色に変えて配置してみました。

右側の中央が白んでしまったので暗くしました。
赤い色が強いのでマスクを使用して部分的に薄くしました。

まだ物足りないので別の素材を配置しました。

走査線を表示しました。

左側下のオレンジの線を青にしてみました。

別の素材を追加で配置し、円形を強化しました。

まだ物足りないかなと思い、以前AfterEffectsで作成した素材を配置してみました。
ブラシで描いてもよかったですね。

六角形は色やレイヤーモードをいろいろ試した結果、少し暗い青で塗り、
レイヤーモードは「除算」、複製してそちらは「覆い焼きリニア」にして2枚構成で変った色を出すことにしました。
部分的にマスクで消したりして色を調整します。

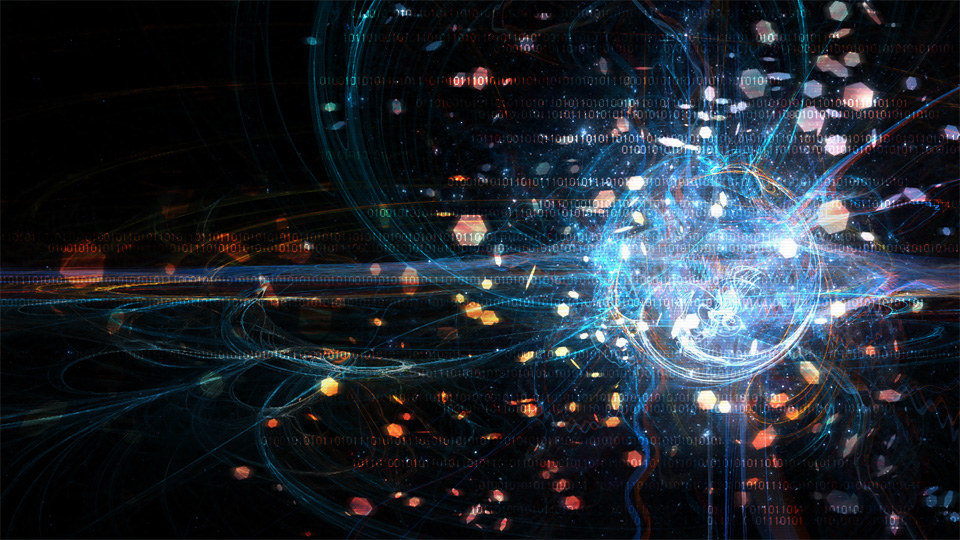
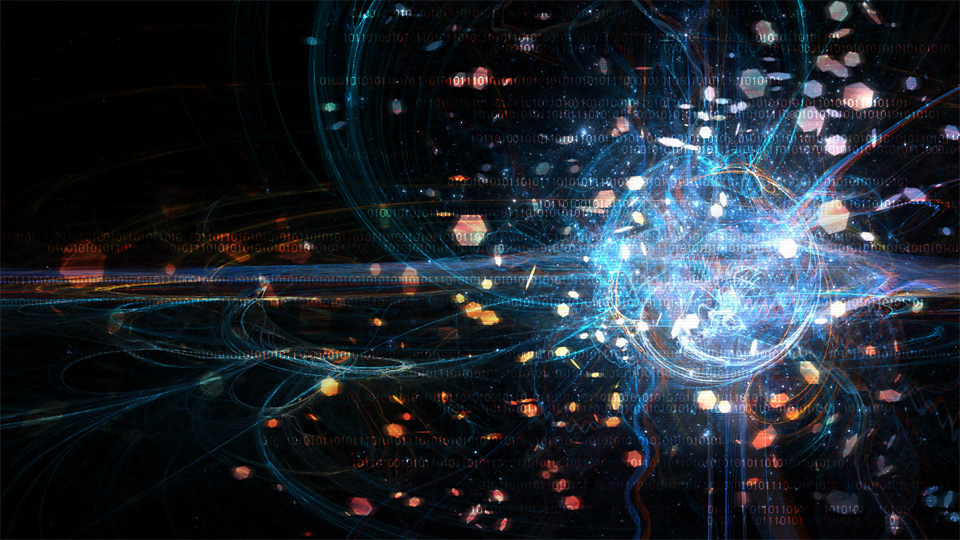
こんな感じになりました。
だいたい形が決まったとはお思いますが、まだ情報量というかインパクトというか、何かが足りない…!

4.調整
右の明るい部分を中心に点々を散らしました。
これもブラシで描いてもよかったのですが、以前AfterEffectsで作成した素材を配置してみました。

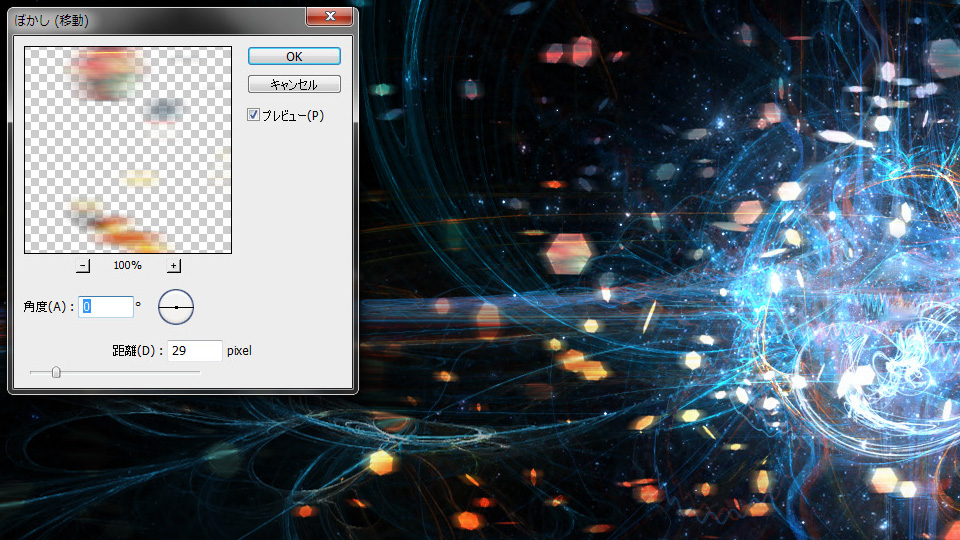
六角形にフィルタの「ぼかし(移動)」をかけようと思います。
レイヤーモードを2種類使っているので表示画像を統合してから六角形の選択範囲を取ります。
「レイヤー10」がその状態です。(マスクを取る必要はありませんでしたね)

六角形以外の部分を削除してから「ぼかし(移動)」をかけます。

不透明度を調整しました。
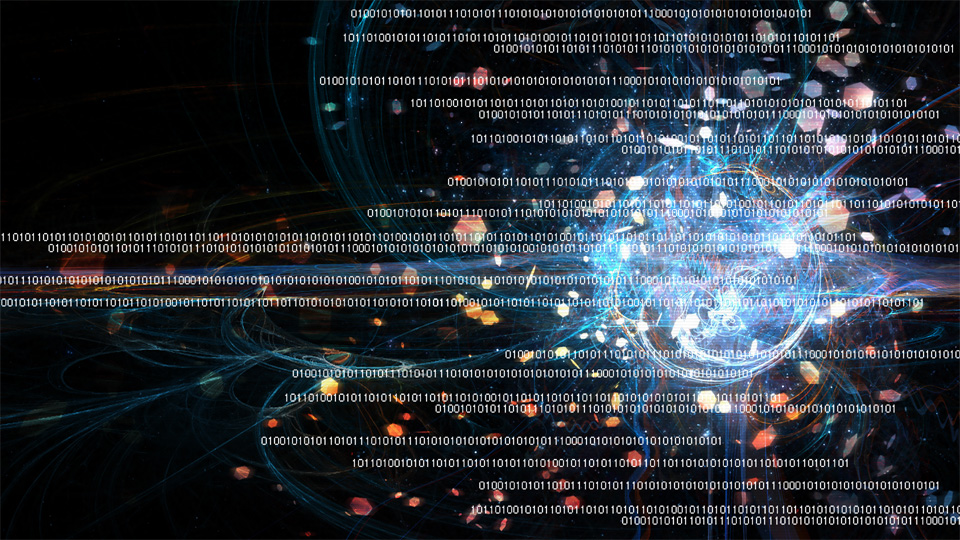
これで完成でもいいですが、デジタル世界を強調したいので2進数に頼ります(苦笑)

過去に作った素材からの流用です。
文字ツールでひたすら01を打つことで作ることができます。

レイヤーモードは「オーバーレイ」にして重ね、うるさいなと思ったところはマスクで消します。

六角形のときと同じ色で「除算」にしたものを重ねて微調整しました。

バランスが悪いと思ったので上のほうに六角形を追加しました。

右中央にもうちょっと手を加えたかったのでハニカムを配置しました。
これも大部前に作ったものに手を加えただけで、今回新規に作った素材ではありません。
レイヤーモードは「覆い焼き(リニア)」にしてマスクで消してなじませました。
それに合わせてハニカムの視認性を高めるために少し中央の円形の明るさを抑えました。
これで完成です。下のイラストはクリックすると原寸大を見ることができます。

原寸大のほうではとくにはっきりわかると思いますが、素材のQualityが均一ではないのでジャギが目立つものもあります。
そこは私は『ジャギというのはデジタル上で起こること。粗いことで壊れている感じを演出できる』などと理由をつけて割り切っていますw
気になる方は素材の書き出しの際はQualityの数値を統一するなどするといいと思います。
最後に
このメイキングには載せていない瑣末な案もあります。
例えば、ベース素材の水色と左側の素材の水色が若干違うことに気づき、色味を合わせてみました。
そうするとどうも奥行き感というか深みみたいなものがなくなって見えました。
その「試し」の結果、これがいいという結論に達しました。もちろん私の感性でのみの答えですw
色を変える、レイヤーモードを変える、大きさや位置、不透明度の数値などなど…何度も試してCtrl+Z…Delete…
そういった積み重ねで自分の中の最適解を探していきます。一発で「ここはこう!」とはならないことがほとんどです。
デジタルのいいところは「やり直しが利きやすい」というところです。
アンドゥ・リドゥ、表示状態を結合して見比べるなども簡単にできます。利点を活かしましょう。
ただし保存は忘れないように…!
こういうコラージュ的な物はデッサンが苦手でも作ることができるので、
いろんな人に挑戦してみてほしくてこのようなメイキングを作りました。
素材を作ったり、素材を加工する工程でソフトの使い方も覚えられると思います。
「曲線が美しい」みたいに褒められることがたびたびあり、そのたびに『ソレ私描イテナイ、Apophysisダヨ』って言ったり思ったりしてたので、
Apophysis使えば誰でもその曲線出せますよ、という紹介も兼ねています。
ここまでお付き合いいただきありがとうございました。
これをご覧になった方の創作の一助になれたら幸いです。
